프로젝트 수행 시 AWS EC2에 배포된 애플리케이션을 모니터링하기 위해 Datadog, Grafana 등의 도구를 자주 사용한 경험이 있습니다.
일반적으로 이러한 모니터링 도구는 프로젝트 중·후반기에 AWS 클라우드와 연계하여 도입되며, 개발자나 애플리케이션 아키텍트가 이를 활용해 애플리케이션의 성능을 모니터링하고 이슈를 관리합니다.
프로젝트 초반에는 개발자나 애플리케이션 아키텍트가 신속하게 개발을 진행하기 위해 가능한 한 빠른 시일 내에 애플리케이션을 배포하고, 선제적으로 고도화 및 성능 검증을 요구하는 경우가 있을 수 있습니다.이를 위해, 간단한 방법으로 EC2에 배포된 애플리케이션을
모니터링할 수 있도록 AWS의 애플리케이션 모니터링 도구인 CloudWatch RUM을 활용할 수 있습니다.
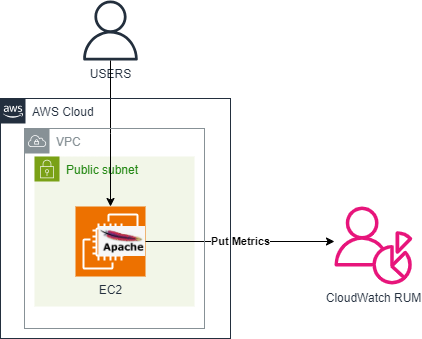
이제부터 CloudWatch RUM을 사용하여 EC2에 배포된 애플리케이션을 모니터링하는 방법에 대해 자세히 알아보겠습니다. 테스트를 위해 아래와 같은 아키텍처를 구성해 보겠습니다. 여기서는 간단히 정적 웹페이지를 구성하여 테스트 해보도록 하겠습니다.
최대한 간단한 환경을 구성하기 위해 EC2를 퍼블릭 서브넷에 배치하고, 로드 밸런서를 사용하지 않은 상태에서 사용자가 EC2에 직접 접속하도록 설정하였습니다.

STEP 1. 모니터링 대상 애플리케이션을 배포할 EC2 생성
먼저, 모니터링 대상 웹페이지를 배포할 EC2 인스턴스를 생성합니다.
해당 EC2에는 Apache 웹 서버와 index.html 파일을 배포하여, CloudWatch RUM이 해당 웹 페이지를 모니터링할 수 있도록 설정할 것입니다
- AWS 콘솔에서 EC2 서비스로 이동
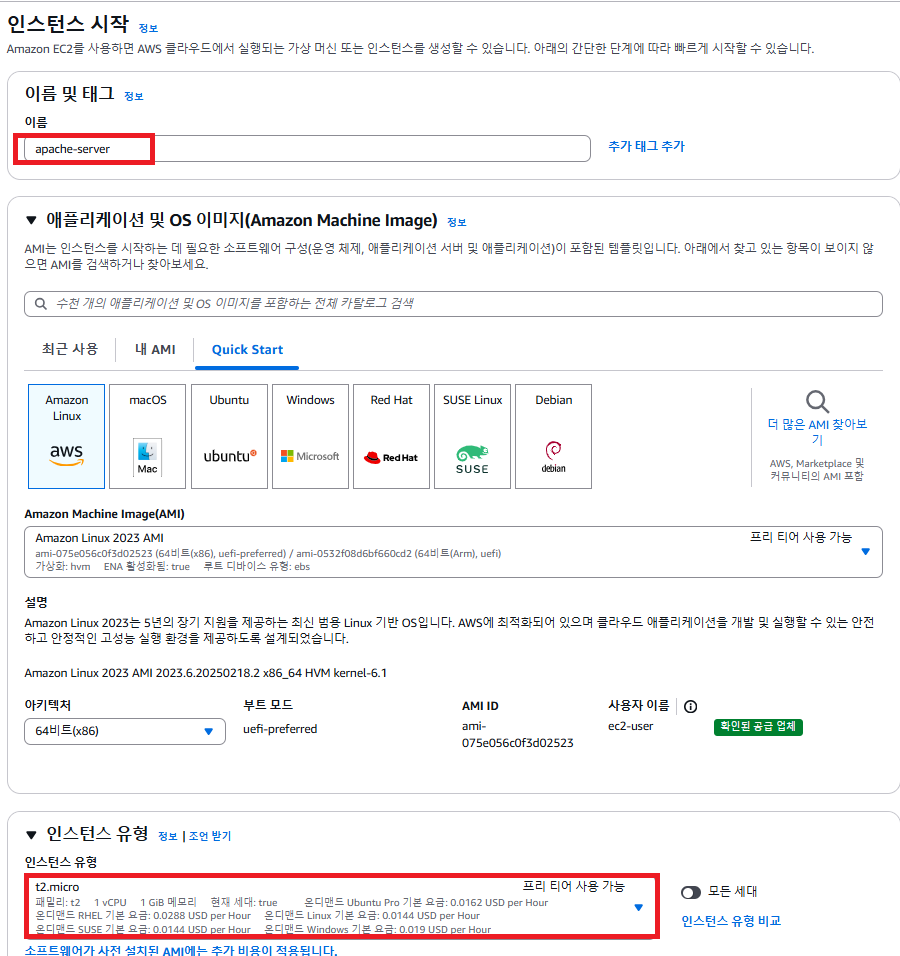
- AWS 콘솔에서 EC2 서비스로 이동한 후, "인스턴스 시작" 버튼을 클릭합니다.
- EC2 인스턴스 생성
- 인스턴스 이름: apache-server
- 인스턴스 유형: 최소 사양 선택 ( t2.micro)

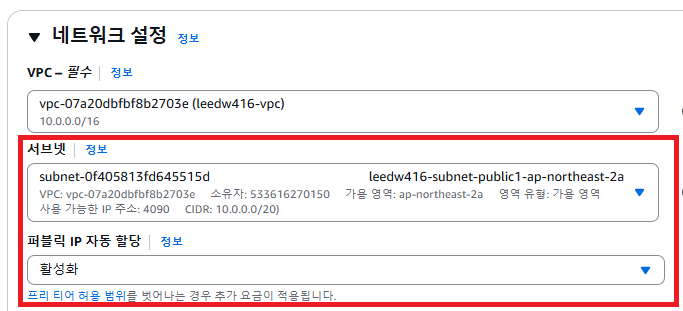
3. EC2가 배포될 서브넷 설정
- 퍼블릭 서브넷을 매핑하여 EC2가 인터넷과 통신할 수 있도록 구성하였습니다.
- 사용자가 EC2에 직접 접근할 수 있도록 퍼블릭 IP 할당을 활성화하였습니다.

4. EC2 인스턴스 접속 및 보안 그룹 설정
- 콘솔에서 EC2 Instance Connect를 사용하여 간편하게 EC2 서버에 접근할 수 있도록, SSH 유형을 선택하고 원본에
com.amazonaws.ap-northeast-2.ec2-instance-connect를 입력합니다. - 이를 입력하면 아래 그림과 같이 pl-00... 형식의 Prefix List가 자동으로 생성됩니다.
- 보안을 위해, EC2에 연결할 보안 그룹(Security Group)에서
- HTTP 프로토콜(포트 80)은 현재 내 IP에서만 접근 가능하도록 제한하였습니다.
- 실제 운영 환경에서는 HTTPS(포트 443)를 사용한 전송중 암호화 통신이 필요하지만,
이번 테스트에서는 간단한 구성을 위해 HTTP(포트 80)로 접근하도록 설정하였습니다

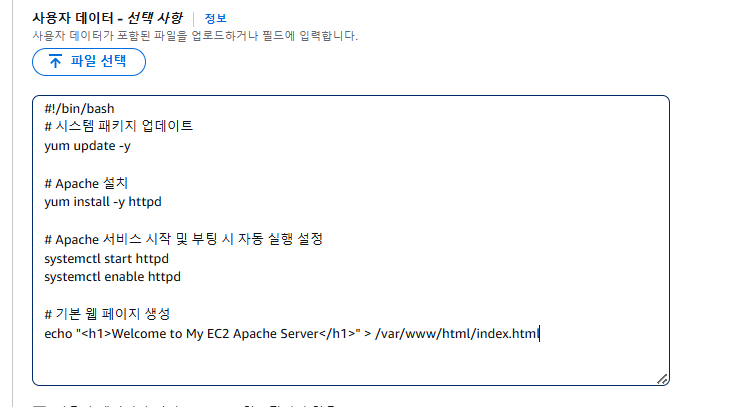
5. EC2 시작 시 Apache 자동 실행 설정
- EC2 인스턴스가 시작될 때 Apache 웹 서버가 자동으로 구동되도록 사용자 데이터(User Data) 스크립트를 추가합니다.
- 아래 스크립트를 입력하면, "Welcome to my EC2 Apache Server"라는 문구가 포함된 간단한 웹페이지가 생성됩니다.
- 스크립트를 입력한 후, EC2 인스턴스를 생성합니다.

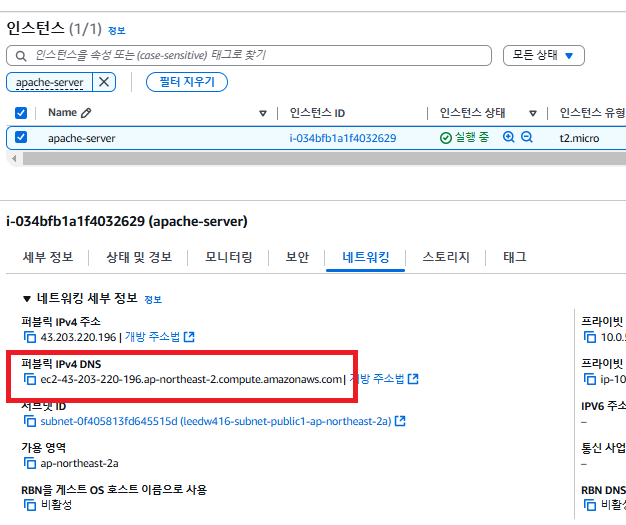
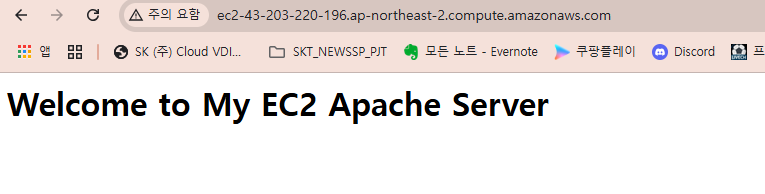
EC2 인스턴스를 생성한 후, 퍼블릭 IPv4 DNS 주소를 웹 브라우저에 입력하면 아래와 같이 웹 서버가 정상적으로 구동 중임을 확인할 수 있습니다.


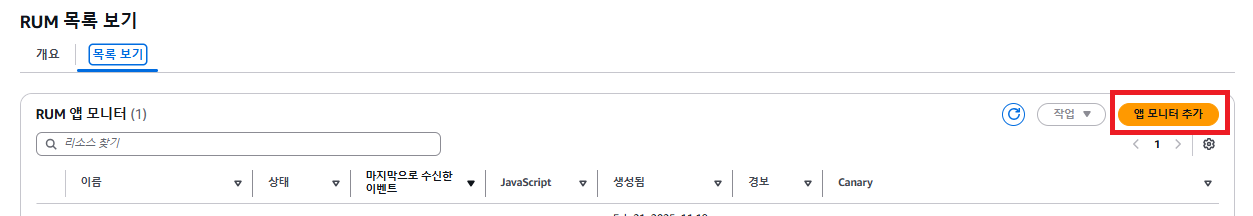
STEP 2. CloudWatch RUM 구성
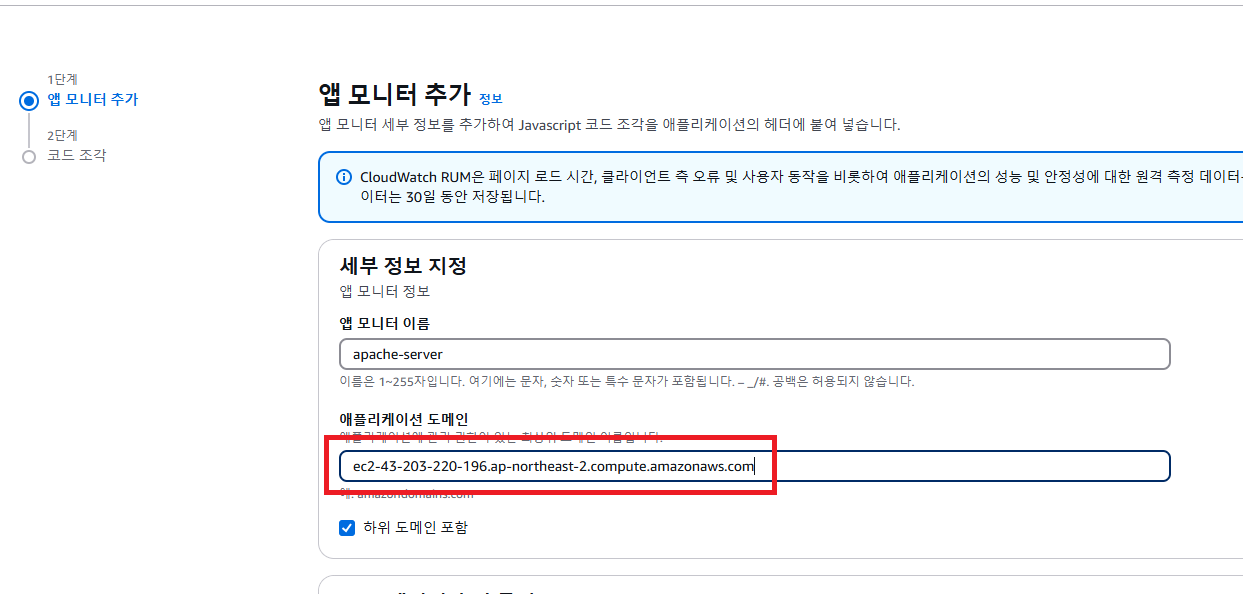
- EC2 웹 서버 구성을 완료한 후, 해당 서버에 배포된 웹페이지를 모니터링하기 위해 CloudWatch RUM을 설정하겠습니다. 우리는 EC2에 배포된 Apache 웹 서버의 웹페이지를 모니터링할 예정이므로, 전체 도메인(Full Domain)을 입력했습니다.


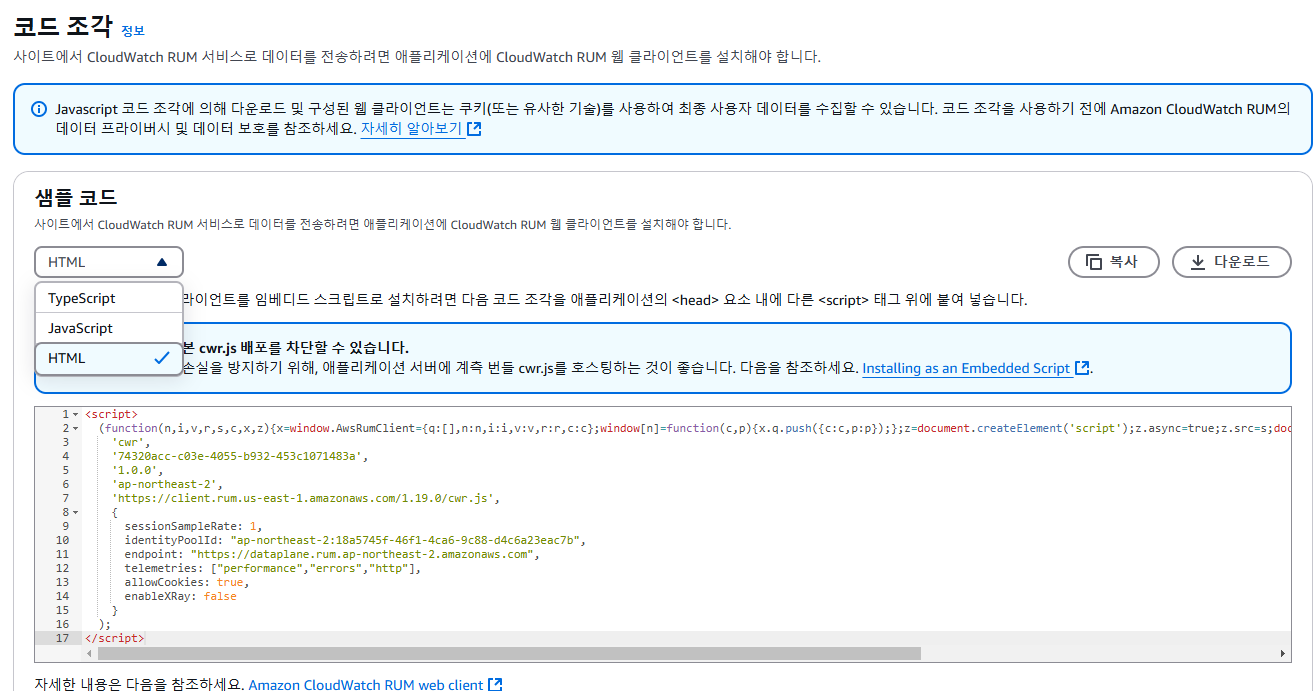
- CloudWatch RUM을 통해 애플리케이션을 모니터링하려면, 해당 애플리케이션에서 CloudWatch RUM으로 데이터를 전송할 코드를 작성해야 합니다. 현재 웹페이지가 HTML로 구성되어 있으므로, 아래 그림에서 TypeScript, JavaSript, HTML 중 HTML 을 선택한 후 자동으로 생성된 코드를 웹페이지에 추가해 보겠습니다.

STEP 3. 웹페이지 (HTML) 에 코드 삽입
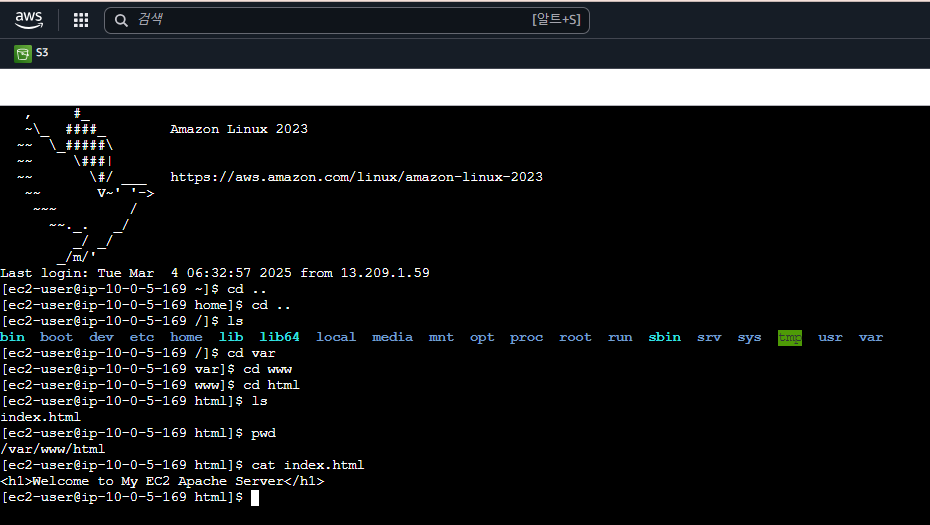
- STEP 1에서 생성한 EC2에 콘솔을 통해 접속합니다.
- 최상위 디렉터리에서 /var/www/html로 이동하면, Apache 서버에 배포된 index.html 파일을 확인할 수 있습니다.

- 해당 파일의 기존 내용을 모두 삭제한 후, 아래 코드를 넣어줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Apache with AWS RUM</title>
<!-- AWS RUM JavaScript SDK 추가 -->
<script>
(function(n,i,v,r,s,c,x,z){x=window.AwsRumClient={q:[],n:n,i:i,v:v,r:r,c:c};window[n]=function(c,p){x.q.push({c:c,p:p});};z=document.createElement('script');z.async=true;z.src=s;document.head.insertBefore(z,document.head.getElementsByTagName('script')[0]);})(
'cwr',
'74320acc-c03e-4055-b932-453c1071483a',
'1.0.0',
'ap-northeast-2',
'https://client.rum.us-east-1.amazonaws.com/1.19.0/cwr.js',
{
sessionSampleRate: 1,
identityPoolId: "ap-northeast-2:18a5745f-46f1-4ca6-9c88-d4c6a23eac7b",
endpoint: "https://dataplane.rum.ap-northeast-2.amazonaws.com",
telemetries: ["performance","errors","http"],
allowCookies: true,
enableXRay: false
}
);
</script>
</head>
<body>
<h1>Apache Web Server with AWS RUM Monitoring</h1>
</body>
</html>
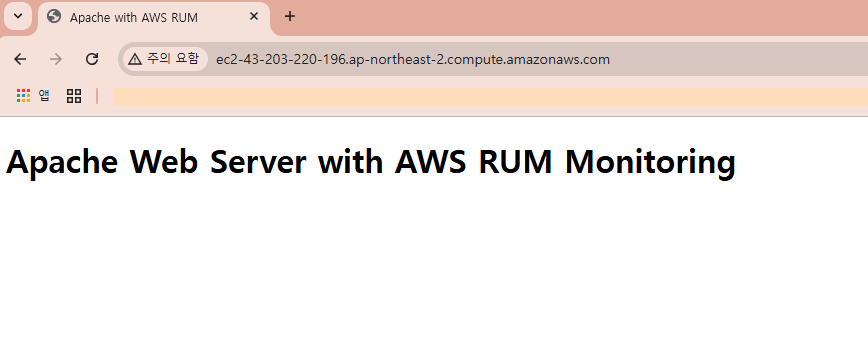
아래 문구가 표시되면 index.html 파일이 정상적으로 변경된 것을 확인할 수 있습니다.
만약 기존 문구(Welcome to My EC2 Apache Server)가 그대로 나타난다면, 아래 명령어로 Apache를 재시작한 후 다시 URL에 접속해 확인합니다.
sudo systemctl restart httpd

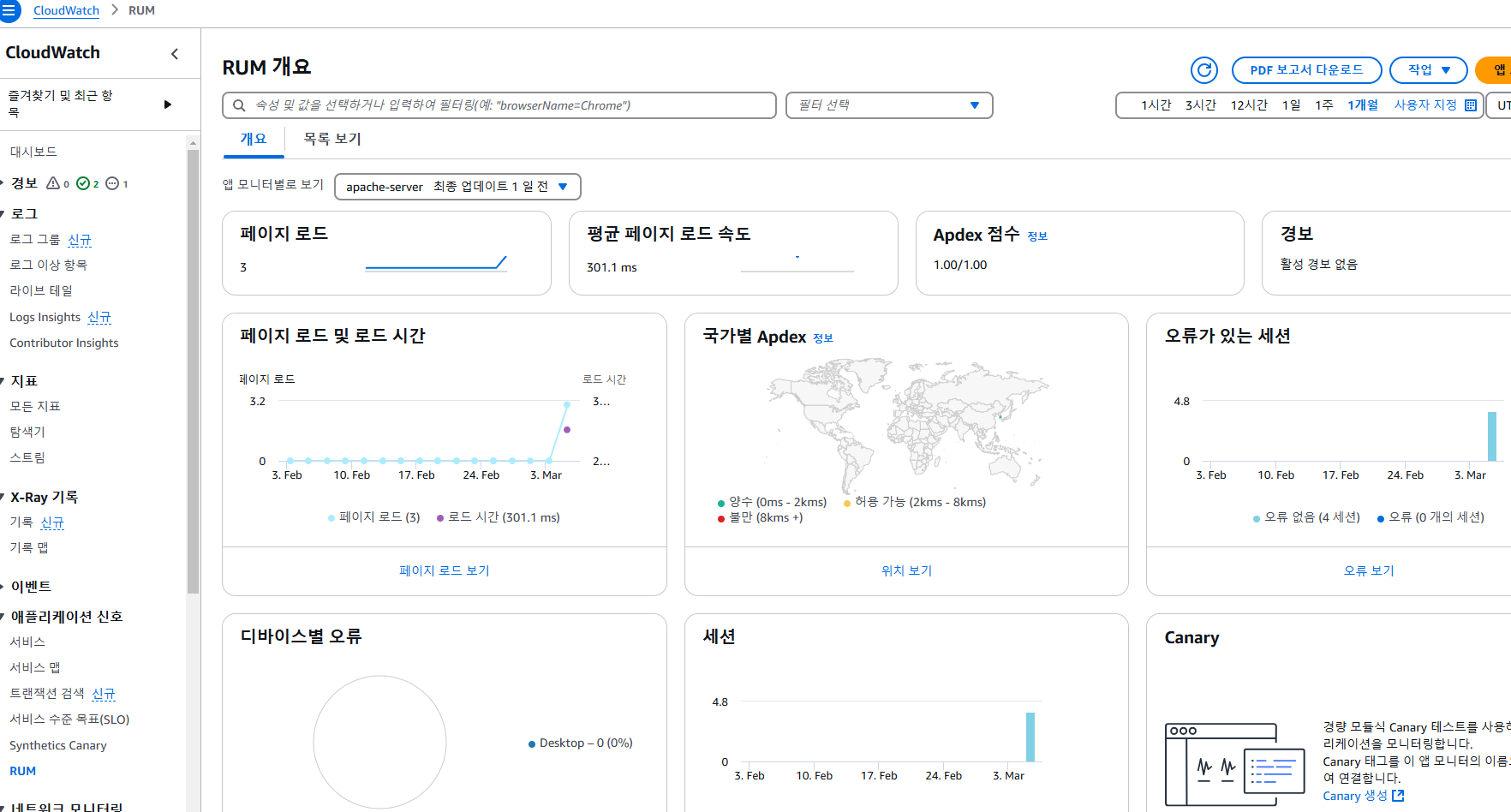
STEP 4. CloudWatch RUM에서 메트릭 확인
CloudWatch RUM을 통해 해당 웹페이지의 성능, 세션 정보, 오류 정보, 사용자 접속 브라우저 종류, 접속 국가 등 다양한 데이터를 모니터링할 수 있습니다.

지금까지 CloudWatch RUM을 활용한 애플리케이션 모니터링 방법에 대해 알아보았습니다.
프로젝트에서 모니터링 도구 구성이 지연되었거나, AWS 네이티브 서비스를 활용하여 애플리케이션을 모니터링하고 싶다면 CloudWatch RUM을 추천드립니다.







